Kaboom, coordonnée et mouvement
Objectifs
- Créer un jeu en JavaScript avec la librairie Kaboom
Théorie
JavaScript
Le JavaScript est un langage de programmation qui permet de créer des pages web dynamiques.
Nous allons lister les différences notables entre le JavaScript et le Python. Vous pouvez aussi voir les bases du JavaScript sur https://grafikart.fr/tutoriels/variables-2055
Commentaires
On utilise // pour faire un commentaire sur une seule ligne et /* */ pour faire un commentaire sur plusieurs lignes.
// Ceci est un commentaire sur une ligne
/*
Et ici un commentaire
sur plusieurs lignes
*/Variables
On utilise le mot-clé let ou const pour déclarer une variable. La différence entre les deux est que let permet de modifier la valeur de la variable alors que const ne permet pas de modifier la valeur de la variable.
let x = 10;
const couleur = "bleu";
x = 20; // OK
couleur = "rouge"; // ErreurTypes de données
Les types de données sont globalement les mêmes qu'en Python.
const nombre_entier = 10;
const nombre_decimal = 3.14;
const chaine_de_caractere = "Hello world";
const booleen = true;
const tableau = [1, 2, 3, "vert", false];
// Une variable peut aussi être non définie
const non_definie = undefined;Console
On peut afficher des messages dans la console avec la fonction console.log.
console.log("Hello world");Blocs de code
On utilise les accolades {} pour définir un bloc de code (au lieu de l'indentation en Python). Les blocs de code sont utilisés pour définir des conditions, des boucles, des fonctions, etc.
if (note >= 4) {
console.log(`Réussi !`);
}Système de coordonnées
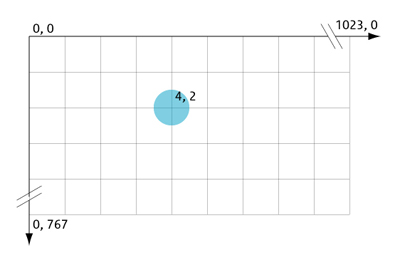
Le système de coordonnées usuel en informatique est le suivant :
- L'origine du système de coordonnées est en haut à gauche
- L'axe des abscisses (x) est orienté vers la droite
- L'axe des ordonnées (y) est orienté vers le bas
- Les coordonnées sont exprimées en pixels (x, y)
 Source : http://www.e-cartouche.ch/content_reg/cartouche/graphics/en/html/Screen_learningObject3.html
Source : http://www.e-cartouche.ch/content_reg/cartouche/graphics/en/html/Screen_learningObject3.html
Pratique
Mise en place
Changez le navigateur par défaut en Firefox ou Chrome
- Pomme (en haut à gauche) > Préférences Système > Général > Navigateur par défaut
- https://support.apple.com/fr-ch/102362
Créez un dossier
projet-jeudans votre dossierinformatiquemd. └── 2m/ └── informatique/ ├── projet-jeu └── site-webOuvrez le dossier
projet-jeudans Visual Studio CodeInstallez l'extension Live Server dans Visual Studio Code
- Cliquez sur l'icône des extensions (à gauche)
- Cherchez
Live Serveret installez l'extension
Créez un fichier
index.htmldans le dossierprojet-jeuavec le contenu suivant :html<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>Kaboom</title> <script src="https://unpkg.com/kaboom@3000.1/dist/kaboom.js"></script> </head> <body> <script src="game.js"></script> </body> </html>Créez un fichier
game.jsavec le contenu suivant :jskaboom({ background: [227, 242, 253], width: 640, height: 480, }); add(["text", text("Hello world"), pos(128, 128), color(0, 0, 0)]);Faites un clic droit sur le fichier
index.htmlet cliquez surOpen with Live Server- Une nouvelle page web devrait s'ouvrir avec le message
Hello world - Si vous modifiez les fichiers et que vous enregistrez, la page web devrait se rafraîchir automatiquement
- Une nouvelle page web devrait s'ouvrir avec le message
Ajouter un personnage
- Ajoutez votre personnage :js
const player = add([ "player", circle(32), color(244, 67, 54), pos(128, 256), area(), body(), ]); - Ajoutez un sol :js
add([ "ground", rect(width(), 32), color(76, 175, 80), pos(0, height() - 32), area(), body({ isStatic: true }), ]); - Définissez la gravité :js
setGravity(1600); - Ajoutez une action pour faire sauter le personnage :js
onKeyPress("space", () => { player.jump(); }); - Pour que votre personnage bouge vers la droite lorsque vous appuyez sur la flèche droite :js
onKeyDown("right", () => { player.move(256, 0); }); - Vous devriez avoir le résultat suivant
- Faites de même pour bouger à gauche.
- la méthode
moveprend deux paramètres : la vitesse horizontale et la vitesse verticale
- la méthode
- Faites en sorte qu'on puisse aussi sauter avec la flèche du haut
Personnaliser votre jeu
- Modifiez et testez les éléments suivants (Vous pouvez utiliser le sélecteur de couleurs pour trouver le code couleur RGB)]) :
- la taille du personnage
- la couleur du personnage
- la position du personnage
- la couleur du sol
- le texte affiché
- la position du texte
- la vitesse horizontale du personnage
- la gravité
- Ajoutez une plateforme ou un obstaclejs
add([ rect(32, 32), color(0, 0, 0), pos(32, 32), area(), body({ isStatic: true }), ]);- Que se passe-t-il si vous supprimez
isStatic: true?
- Que se passe-t-il si vous supprimez
- Lisez la documentation de Kaboom pour comprendre ce que font :
area(): https://kaboomjs.com/#areabody(): https://kaboomjs.com/#body
Checkpoint
Exemple
kaboom({
background: [227, 242, 253],
width: 640,
height: 480,
});
setGravity(1600);
add(["text", text("Hello world"), pos(128, 128), color(0, 0, 0)]);
const player = add([
"player",
circle(32),
pos(128, 256),
area(),
body(),
color(244, 67, 54),
]);
add([
"ground",
rect(width(), 32),
pos(0, height() - 32),
area(),
body({ isStatic: true }),
color(76, 175, 80),
]);
onKeyPress("space", () => {
player.jump();
});
onKeyDown("right", () => {
player.move(256, 0);
});
onKeyDown("left", () => {
player.move(-256, 0);
});<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Kaboom</title>
<script src="https://unpkg.com/kaboom@3000.1/dist/kaboom.js"></script>
</head>
<body>
<script src="game.js"></script>
</body>
</html>